Institutional-Grade Financial Charting
Establish a cohesive and distinctive design language that helped reinforce the brand's identity and improve the user experience.

Setting the Scene
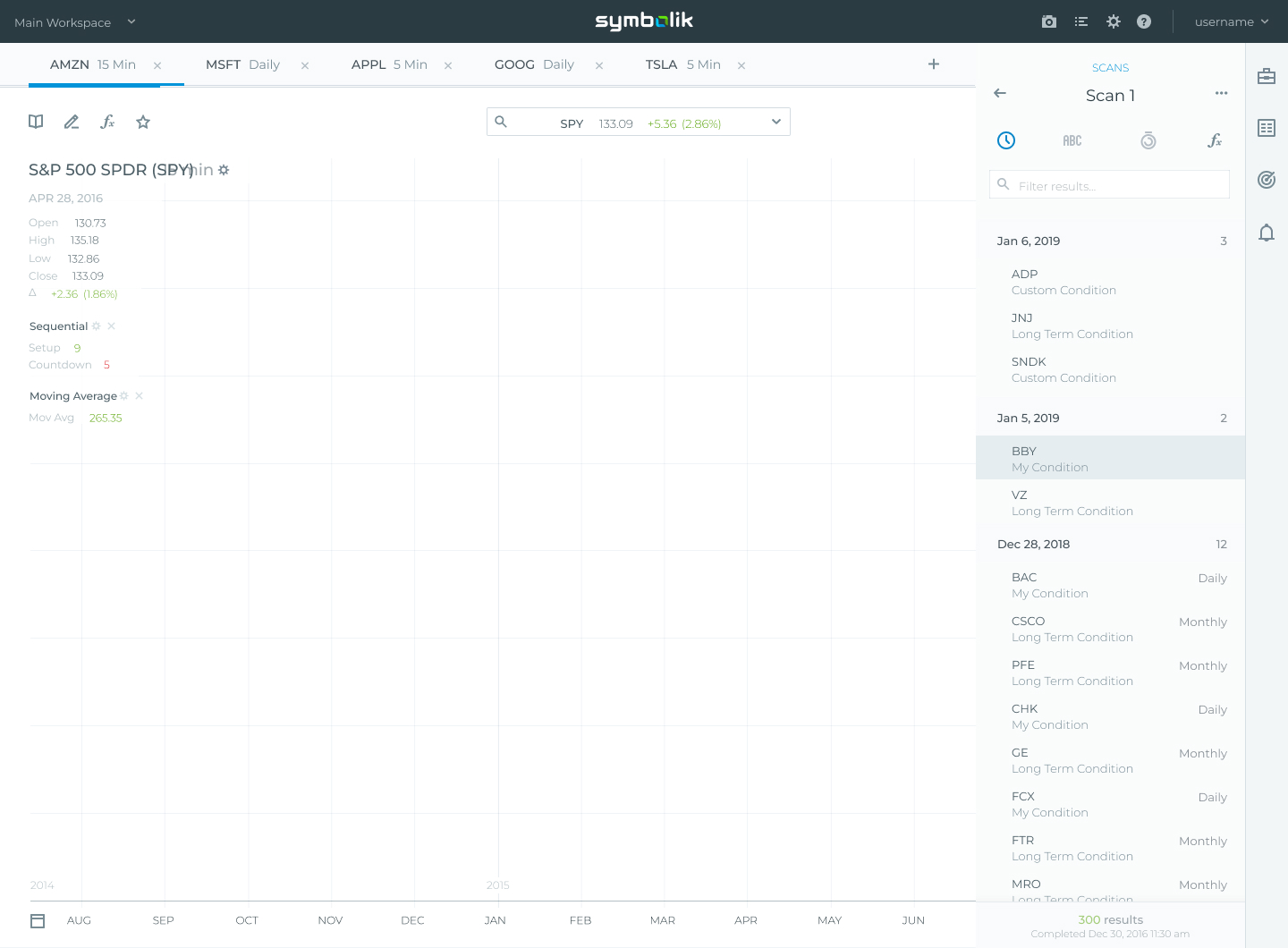
Expanding institutional-grade charting to a new web-based audience
The goal was to make the product more recognizable and distinct from, not only its competitors, but also from DeMARK brand -- while improving the user experience.
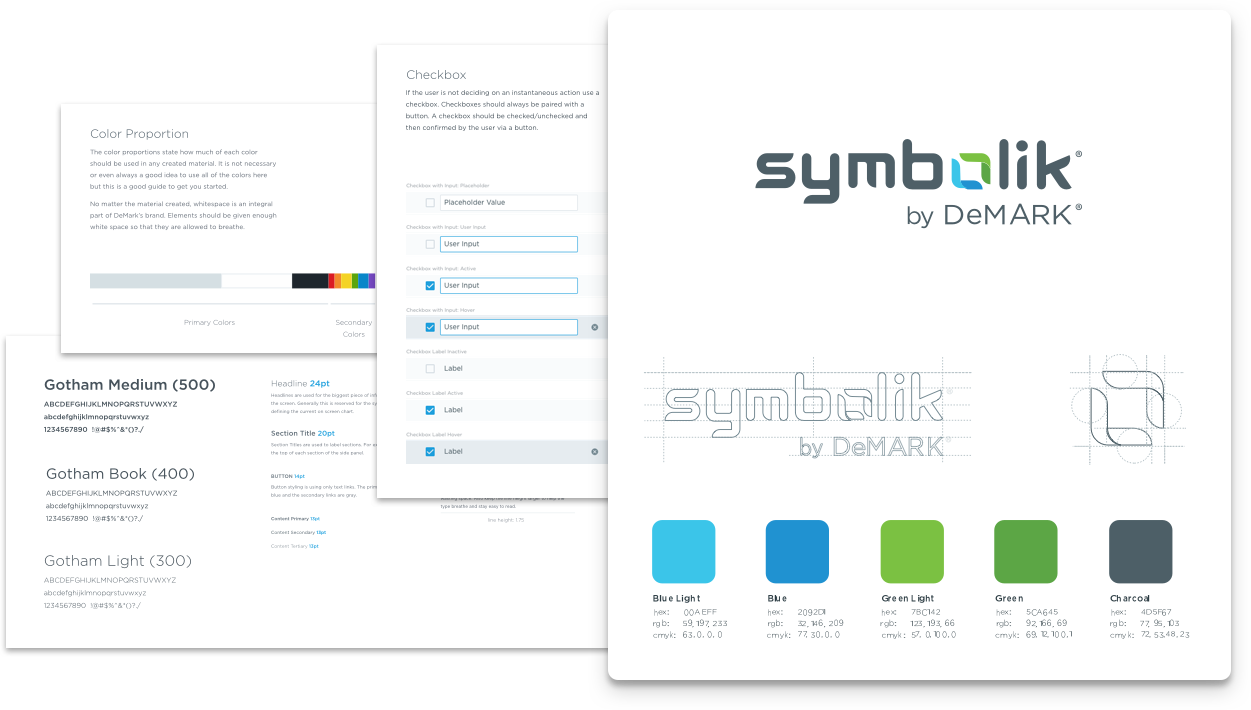
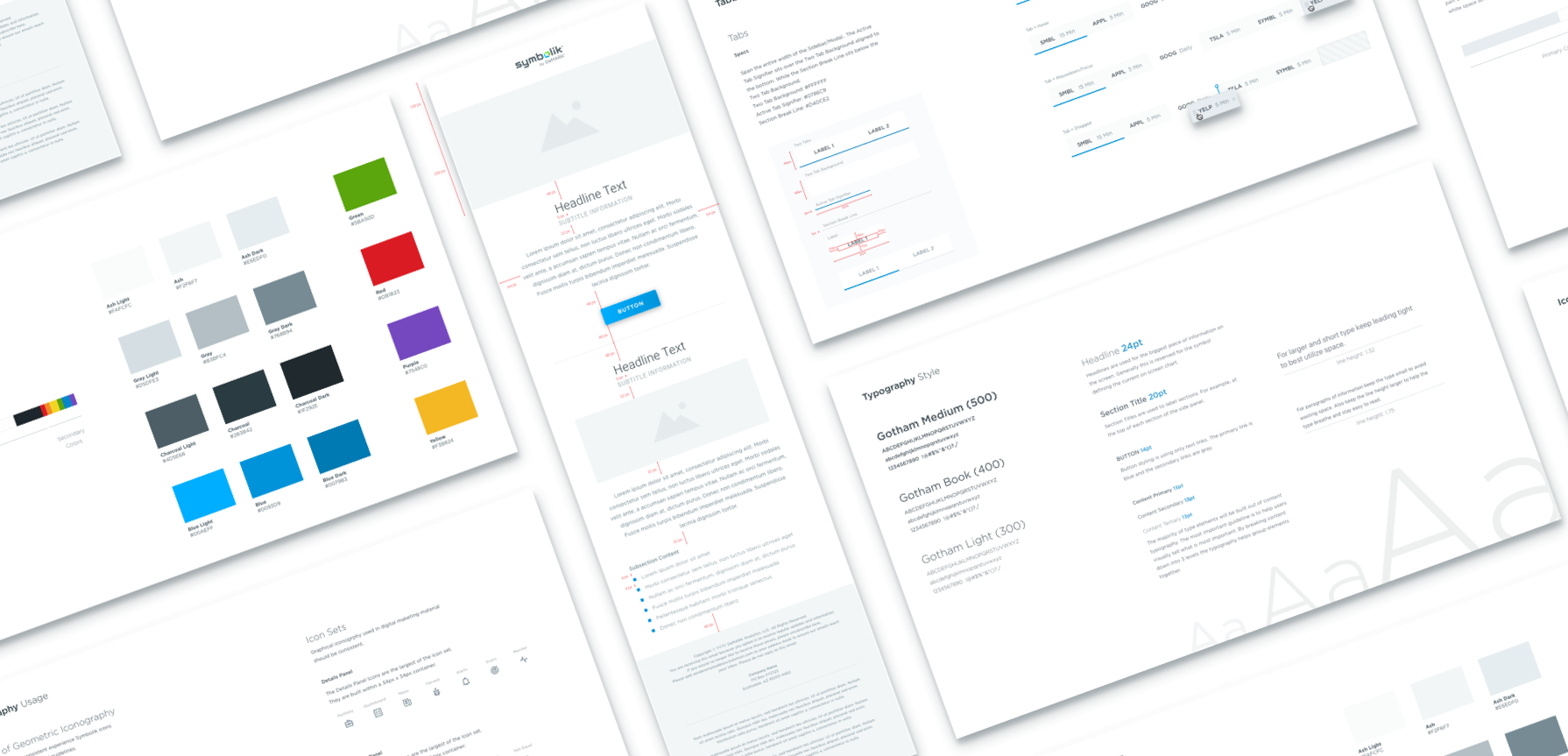
The design language was a key branding component. It established Symbolik's visual language to communicate with its users. Symbolik's design language can be seen across many touchpoints, from product design to print advertising to email marketing campaigns.
We focused on creating a cohesive design language consistent across all product lines to accomplish this. We began by defining design principles that would guide all design decisions. These principles included simplicity, clarity, and user-friendliness.
Why are we here?
Understanding the Problem
The Symbolik application had undergone several iterations and disperate design directions prior to my involvement in the project. Each iteration had left some remnants in the application, leaving it feel disjointed. Moreover, the application did not effectively leverage re-usable components based on a comprehensive design system. For example, simple elements such as borders or form elements used "eye-dropped" color samples from a static image file instead of implementing design tokens for standardization.

Layering in our design system
Implementing our established patterns
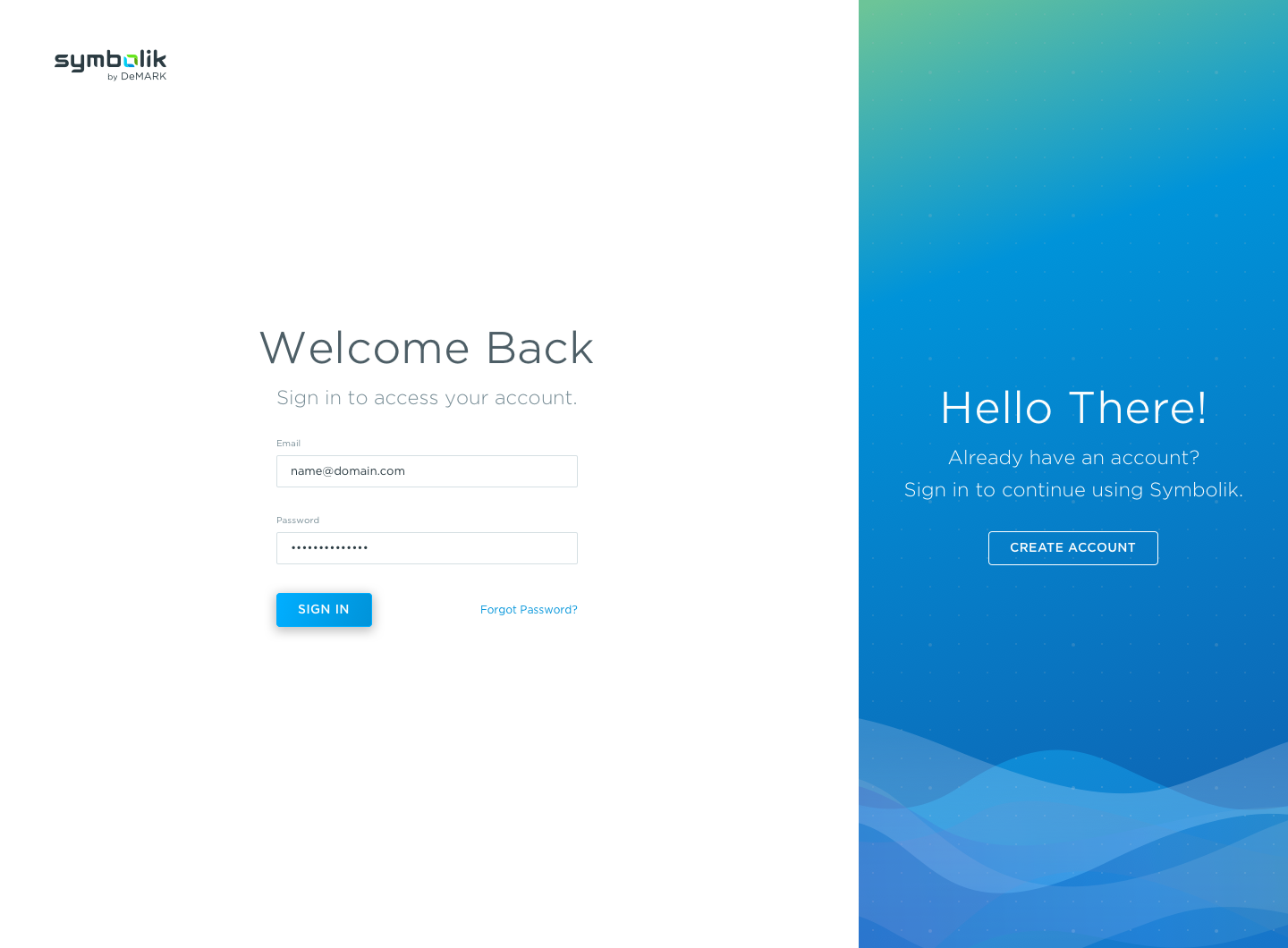
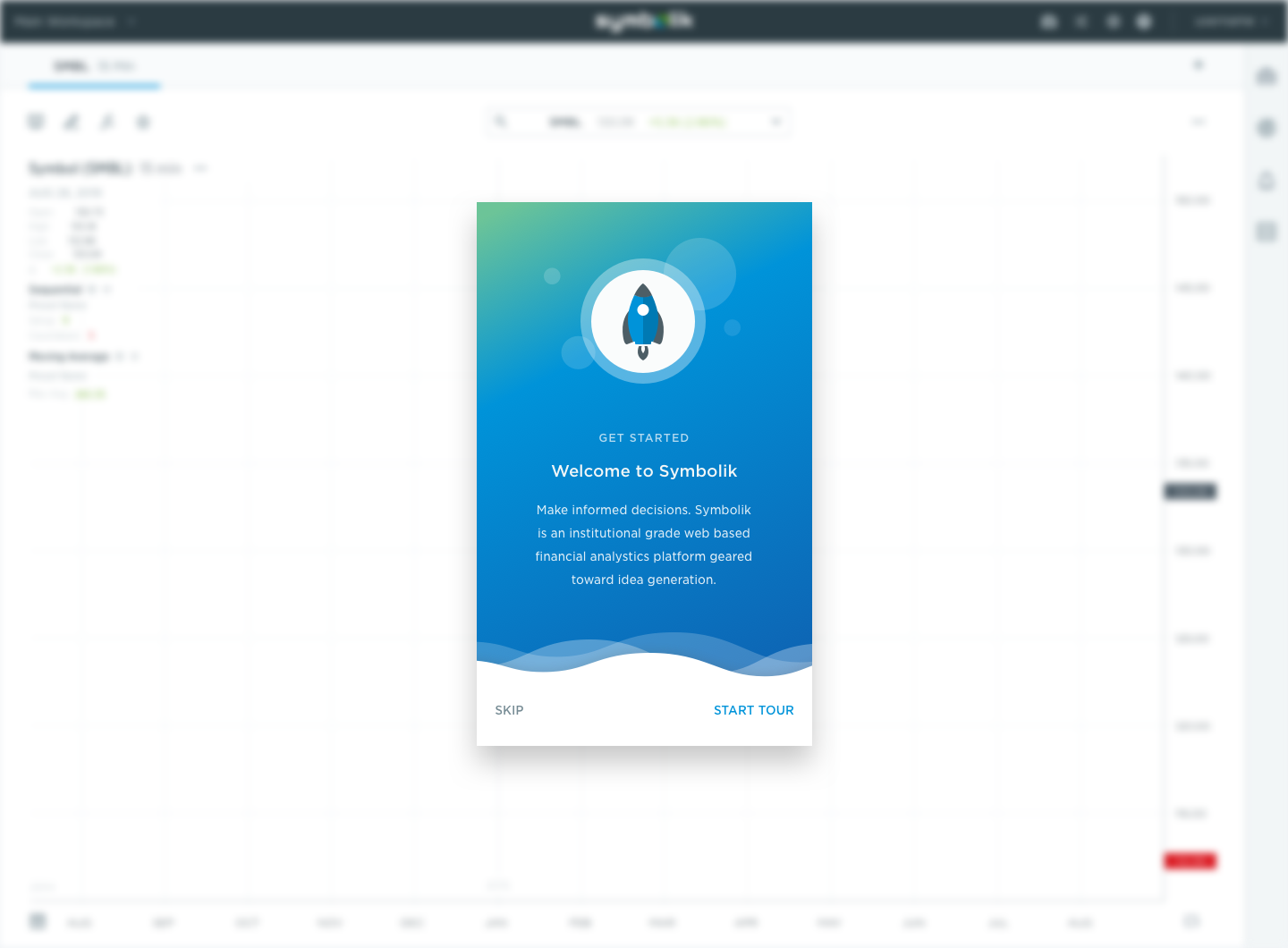
After identifying the primary demographic as a younger, more tech savvy group, we decided to extend our design language to include bright, vibrant colors. The incorporation of abstract illustrative wave patterns alluded to the notion of rising and folling stocks. The abstract illustrative feel was intended to be more approachable and less intimidating, thus reaching a larger audience.